Why does marketing automation rocks?
It’s a buildup to the actual thing, but it’s crucial as to why this is worth your and your company’s time.
- It’s a one-time effort. Well mostly 🙂
- Low maintenance. Until you decide to change your logo and colour theme. Even once a month number checking and tweaking will do. No harm in doing more but one day a month is more than enough for these.
- Highest ROI activity.
- Low Running Cost (If you are paying by per email costs)
- Low intrusions for the customers. Leading to the lowest unsubscriptions from the customers. Most customer expects a touch of personalization. They feel special and cared for.
What is marketing automation?
By simply adding one and one together, it’s making your marketing automate.
But you can automate almost anything which humans are doing? So what’s the fuss?
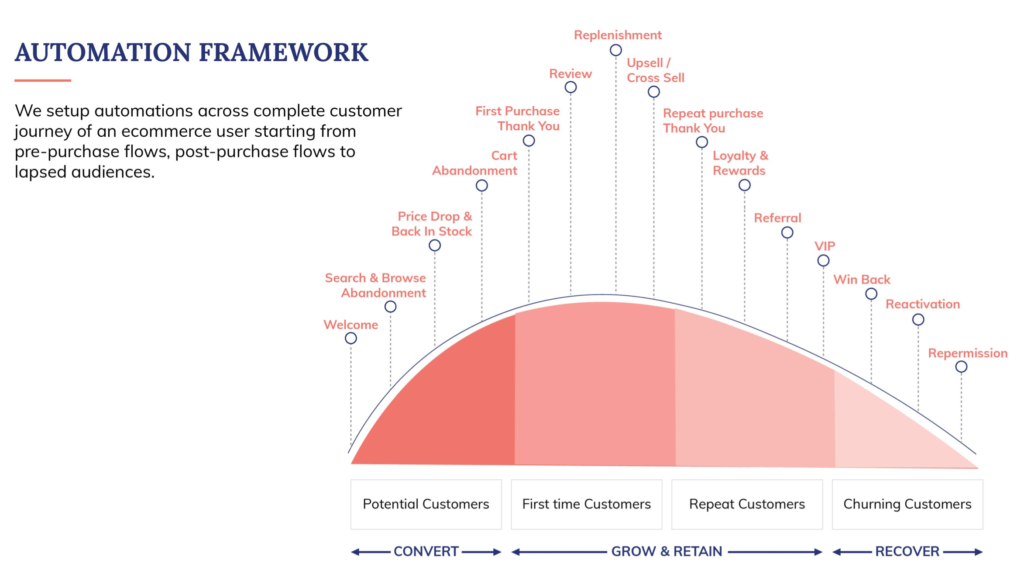
It’s setting up an automatic marketing structure around the stages of your customer journey.
Marketing for every moving part of the customer.
Features of marketing automation –
Given the confusion in the industry around every buzzword. It’s not very much clearly defined.
But you can tell by looking at it by its features. But given the freedom, it’s very much freely used.
- Personalised for every customer. Highly segmented communication.
- Real-time marketing. Timing is very, very critical in this marketing automation.Everything is Action ↔ Reaction in marketing automation
- A single view of the customer. So marketing is more around the customer journey than marketing campaigns planned by the marketing team. It’s a more nuanced approach to marketing.
How to use this series –
- This is tool agnostic. Another day another SAAS company. So I might not be able to do justice with tools available on the market. W
- This is platform agnostic. Whether you are on Magento or Shopify or OpenCart or custom platform, these are strategies, and you can use them in whatever sense and format as you please.
- You don’t have to do all of this. Try some, see numbers improvement. Remove those not working. Add some more. Not overdo it in the start. Build on it. I mean start with the first ten and then ten and then 10.
Customer Engagement Tools Used in this series –
- Email Marketing
- SMS Marketing
- Web Push / App Push
- Banner Customisation
- Sticky Banners
- Referral Program
- Loyalty Program

12 Automation Workflows For Ecommerce

1. Capture Emails On The Website
Goal – To Establish Communication
To establish a mode of communication for anything to build on. In simple words, capture email/phone number /. Web push access / create an account or anything which will help you to do something else in the future.
You don’t have anything till you have this. You need to establish a communication channel for any further communication to happen.
Flow # 1
Hello Bar
Flow #2
2. Expedite Discovery Series
Goal
There are some hacks that can be used to expedite the discovery of the main objective of the customer.
Why make them click five times before giving them a lead form?
Why show signup form for your audience when you know they have come from Facebook and will happily do the “Connect with Facebook” instead of “Connect with Google.”
3. Welcome Series
Goal – To welcome the user into the ecosystem. Onboarding is very important for the customer.
It helps the customer to get familiar with the brand and its USPs, policies, and product range.
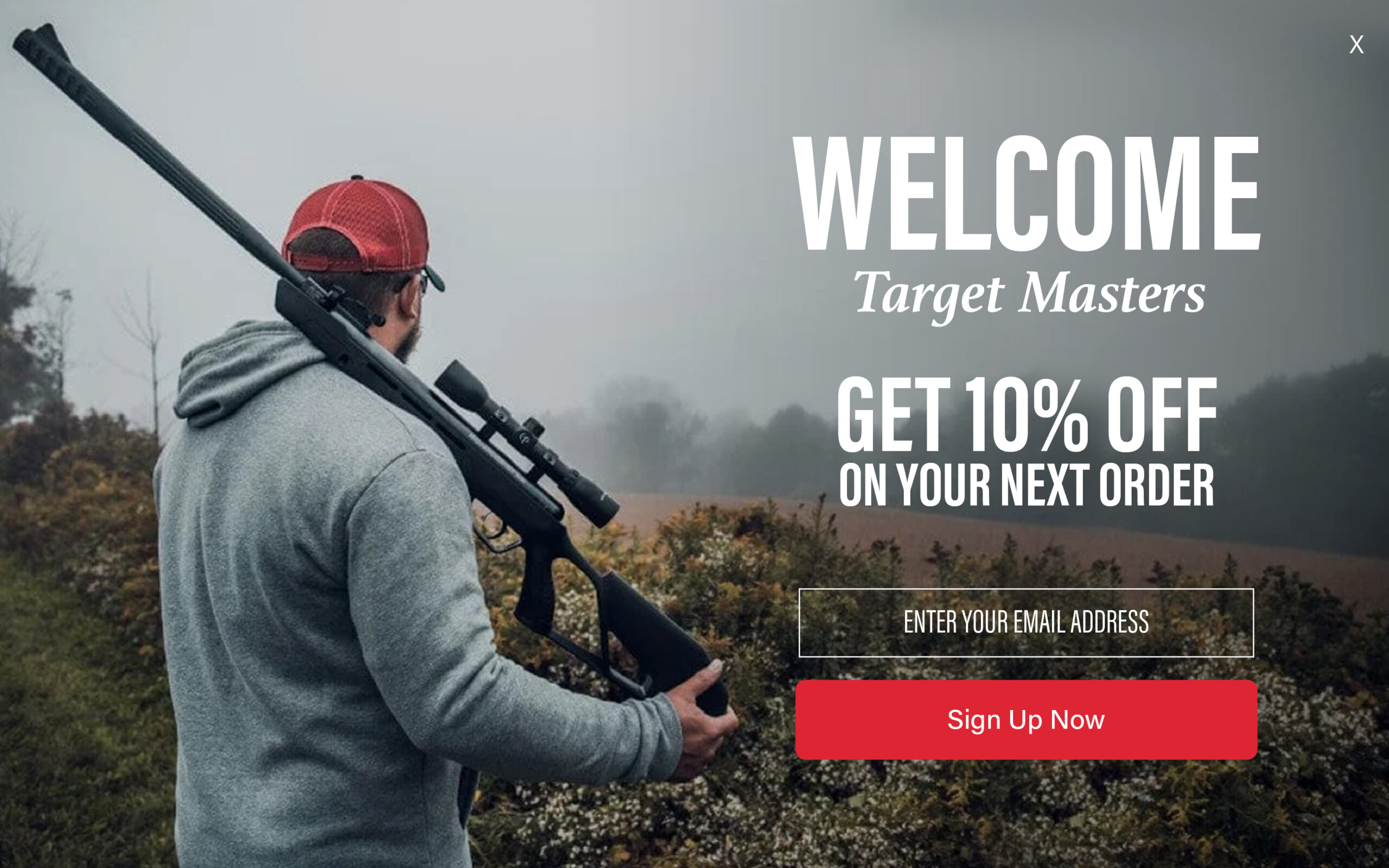
To trigger these welcome series, the ecommerce brand must first attract new customers and collect their email addresses via a pop-up.
Giving a welcome pop-up on the website is key to attracting a new audience who visit your website & promising them a welcome deal in exchange for their emails.
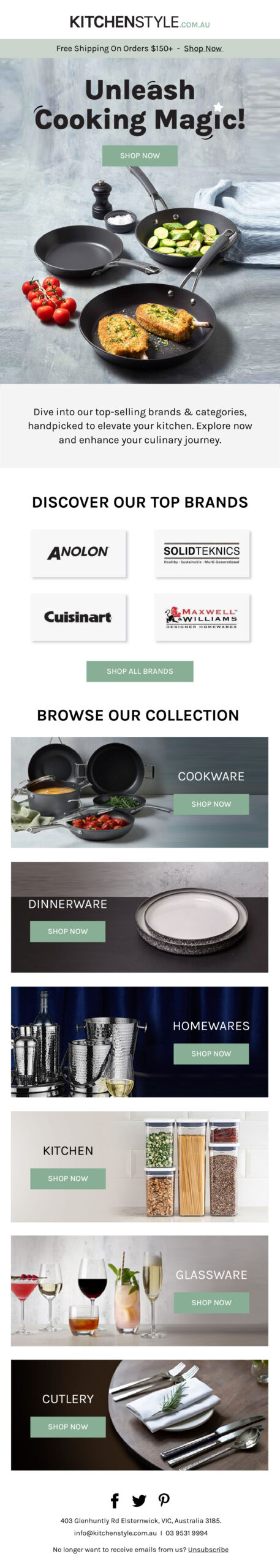
For example

Once you have their emails you can go ahead with your with your welcome flow automation.
Now let me break down all three emails block-wise for you to understand what to include in the welcome series.
Email 1
The first email in a welcome flow series is the initial greeting to new subscribers.
It’s a warm and engaging message that expresses gratitude for their interest.
It often includes a personalized welcome, a brief introduction to the brand’s values, and any promised incentives like discounts or exclusive offers, setting a positive tone for the subscriber’s journey.
So, after working with 100+ ecommerce brands I came up with the template for the first email of the welcome flow automation series that generated 30% to 40% revenue in the first month.
| Block Name | Creative Brief(Direction for designers) | Copy | Block Level Link |
| Header Strip | Text | {{Shipping Policy}} Free Shipping On All Orders – Shop Now {{Link To Home Page}} | {{Link To Home Page}} |
| Hero Banner | Image | WELCOME TO THE{{Hero Banner Copy}}GET X% OffOn Your First OrderUse Code – {{Coupon Code For The Flow}}CTA – SHOP NOW{{Link To Home Page}} | {{Link To Home Page}} |
| Hero Text | Text | {{Hero copy 1-2 sentence welcome user}}Use {{Coupon Code For The Flow}} to save {{Offer For The Flow}} Off on your first purchase. | |
| Content Block 1 | USP | {{USP Heading}}{{3 USPs with 15 words description}}USP #1USP #1 Description | {{Link To Home Page}} |
| Content Block 2 | Category Block Large | {{Category Range Heading}}{{4 Categories with 4-5 words description}}Category Name #1Category Name DescriptionCTA – Shop Category #1 NameLink – Category#1 Link | Heading – {{Link To Home Page}}Each Category – {{Link To Each Category}} |
| Footer | {{Brand Footer}} |
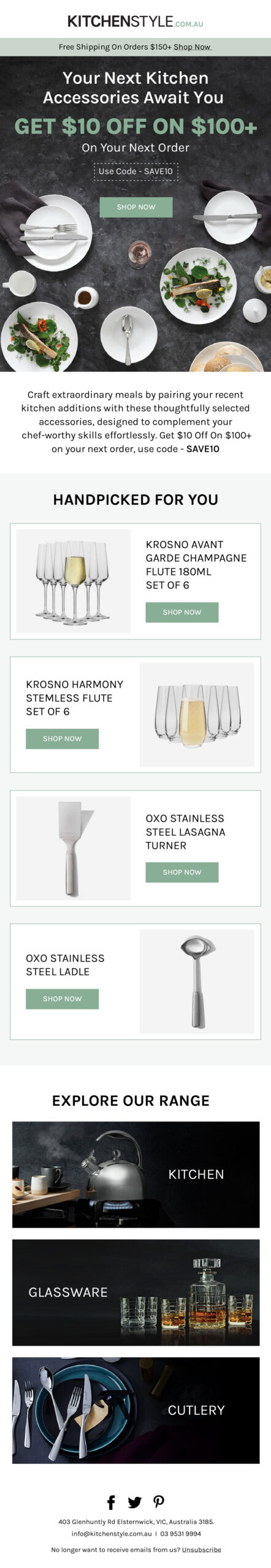
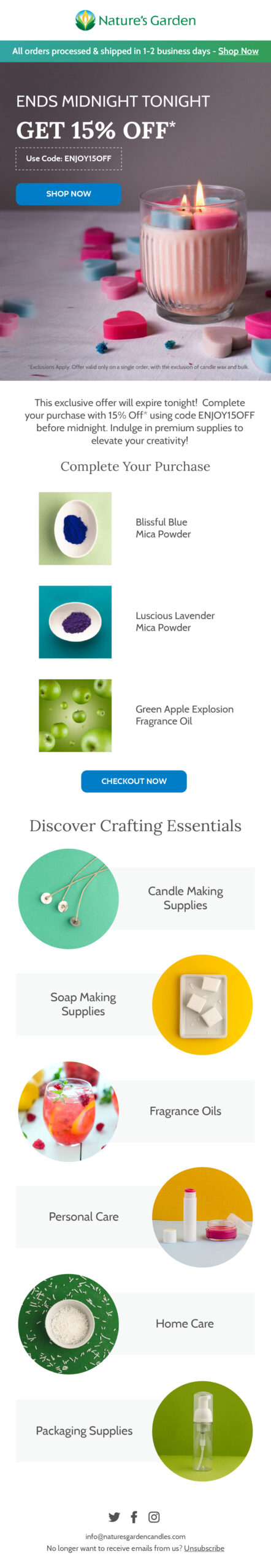
For Example:


Email 2
The second email in a welcome flow series is a follow-up designed to deepen the connection with subscribers and remind them of their welcome offer.
It typically offers more insights into the brand’s products, shares quick brand USPs and encourages subscribers to explore further.
You can follow my template for the second email:
| Block Name | Creative Brief(Direction for designers) | Copy | Block Level Link |
| Header Strip | Text | {{Shipping Policy}} Free Shipping On All Orders – Shop Now {{Link To Home Page}} | {{Link To Home Page}} |
| Hero Banner | Image | {{Hero Banner Copy}}GET X% OffOn Your First OrderUse Code – {{Coupon Code For The Flow}}CTA – SHOP NOW{{Link To Home Page}} | {{Link To Home Page}} |
| Hero Text | Text | {{Hero copy 1-2 sentence reminding about the offer with coupon code and asking them to get started with below range}} | |
| Content Block 2 | Category Block Large | {{4 Categories with 2 Products Each}}Category Name #1 On Banner With CTAProduct #1Product NameCTA – SHOP NOWProduct #2Product NameCTA – SHOP NOW | Each Category – {{Link To Each Category}}Each Product – {{Link To Each Product}} |
| Content Block 1 | Small USP With Icon | {{USP Block Heading}}{{3 USP Heading With Icon}} | USP #1{{Link To Home Page}} |
| Footer | {{Brand Footer}} |
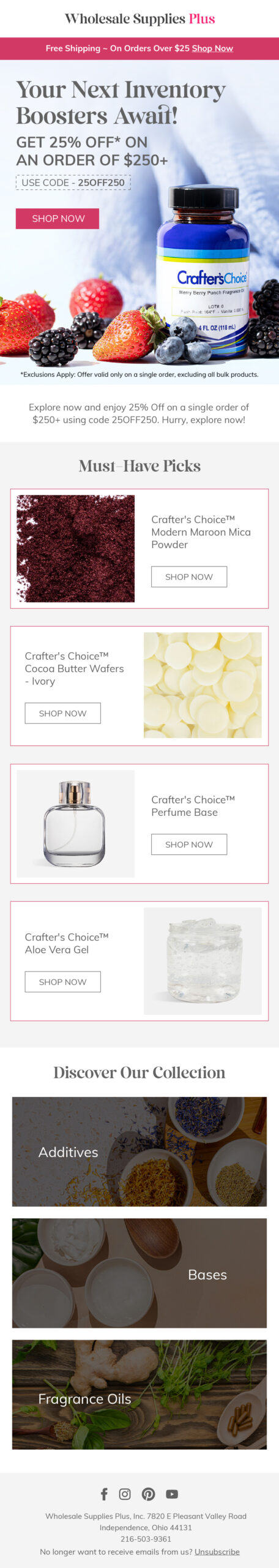
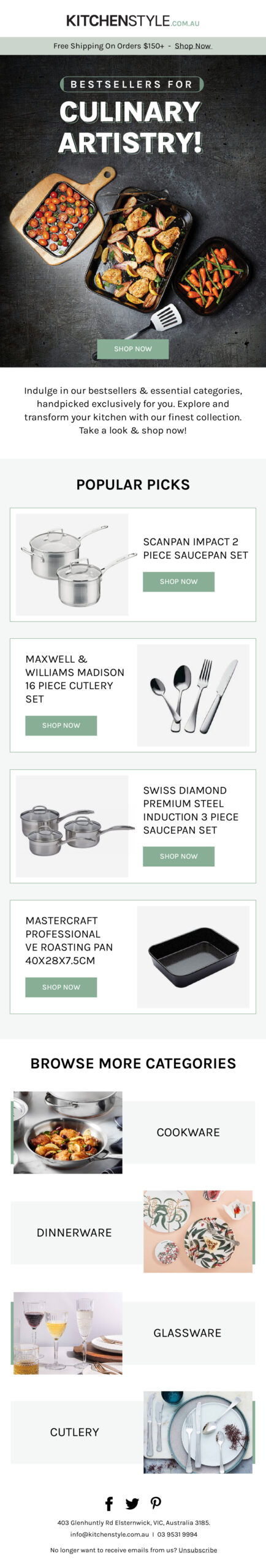
Example:


Email 3
The third email in a welcome flow series is the final reminder of the welcome offer and focuses on creating urgency with an agenda of persuading the audience to make their first purchase.
It often provides additional value through educational content, tips, or how-to guides related to the brand’s offerings along with customer reviews & testimonials.
This email reinforces the brand’s expertise and commitment to the subscriber’s needs, fostering engagement and trust.
Here’s my template for 3rd email:
| Block Name | Creative Brief(Direction for designers) | Copy | Block Level Link |
| Header Strip | Text | {{Shipping Policy}} Free Shipping On All Orders – Shop Now {{Link To Home Page}} | {{Link To Home Page}} |
| Hero Banner | Image | {{Hero Banner Copy}}GET X% OffExpires Midnight TonightUse Code – {{Coupon Code For The Flow}}CTA – SHOP NOW{{Link To Home Page}} | {{Link To Home Page}} |
| Hero Text | Text | {{Hero copy 1-2 sentence reminding about the offer with coupon code expiring tonight and asking them see our reviews for assurance}} | |
| Content Block 2 | Reviews Block | {{Reviews Block Heading}}3 Reviews{{Reviewer Name}}5 Star Rating8-15 word reviews highlighting benefits.CTA – SHOP NOW | {{Link To Home Page}} |
| Content Block 1 | Small USP With Icon | {{Trending Block Heading}}{{4 Product Block}}Product ImageProduct NameCTA – SHOP NOW | Heading – {{Home Page Link}}Product Block – {{Single Product Link}} |
| Content Block | Small Banner Strip | {{Content Block Heading}}{{Content Name – 4-5 words}}CTA – Learn More | {{Content Page Link}} |
| Small Category Block | {{Category Block Heading}}{{4 Categories}}Category NameCategory Link | Heading – {{Home Page Link}}Category Block – {{Single Category Link}} | |
| Footer | {{Brand Footer}} |
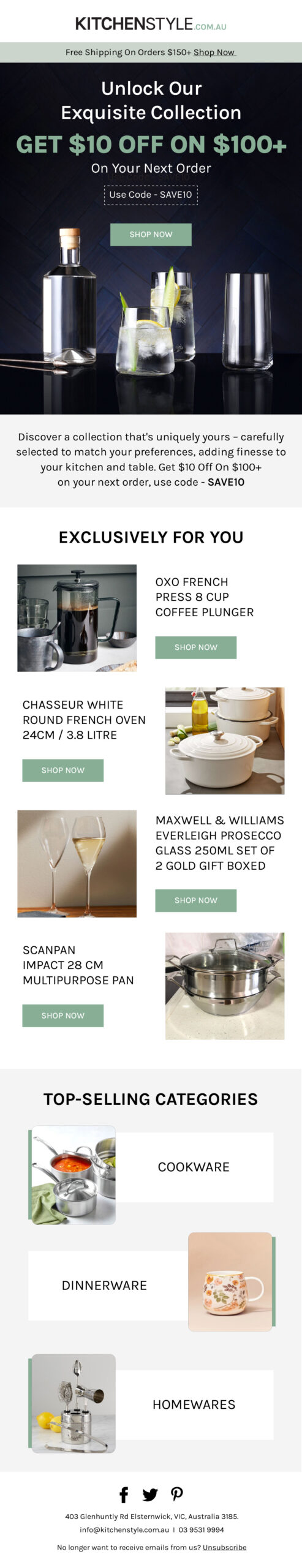
For Example:


4. Attract Repeat Visit
Goal: To attract the second visit from the customer. Sending them relevant information.
When customers visit the product page for the first time, 60% of them just view the product and then leave whereas 20% of them add to their wish list and the remaining 10% add to their cart
And out of those only 5% of them actually go ahead and make a purchase.
So, here in this automation, our focus is on the “60% audience” who usually tend to just view the product and then leave the product page.
For such an audience, we run the “Browse Abandonment Flow“. By reaching out to those subscribers who saw the product and left the page.
Triggering the browse abandonment automation flow.
Now let me break down all three browse abandonment emails blockwise for you.
Email 1
The first email in the browse abandonment series must be sent within 3 hours after the product has been viewed by the subscriber.
The goal here is to remind users of the product they last viewed a few hours ago.
Therefore, for the first email of the browse abandonment flow, I recommend clients to follow this template:
| Block Name | Creative Brief(Direction for designers) (Link With Design System) | Copy | Block Level Link | Dynamic Content In Block |
| Header Strip | Text | {{Shipping Policy}} Free Shipping On All Orders – Shop Now {{Link To Home Page}} | {{Link To Home Page}} | |
| Hero Banner | Image | Take another look!{{Banner Copy}} CTA – SHOP NOW {{Dynamic Product URL}} | {{Dynamic Product URL}} | {{Dynamic Product URL}} |
| Hero Text | Text | {{Hero copy 1-2}} | ||
| Dynamic Product Block | Dynamic | {{Dynamic Product Name}}{{Dynamic Product URL}}CTA – ADD TO CART | {{Dynamic Product URL}} | {{Dynamic Product URL}}{{Dynamic Product Name}}{{Dynamic Product Image}} |
| Content Block 1 | USP | {{USP Block Heading}}{{3 USP Heading With Icon}} | {{Link To Home Page}} | |
| Content Block 2 | Products Block1x4 block (Left-Right Block) | {{Trending Products Section Heading}}{{4 Trending/Bestseller Products}}{{Product Image}}{{Product Name}}CTA – SHOP NOW | {{Heading Home Page}}{{Link To Each Product Page}} | |
| Content Block 3 | Category Block Small | {{Category Range Heading}} {{3 Categories}}{{Category Name}} | Heading – {{Link To Home Page}}Each Category – {{Link To Each Category}} | |
| Footer | {{Brand Footer}} |
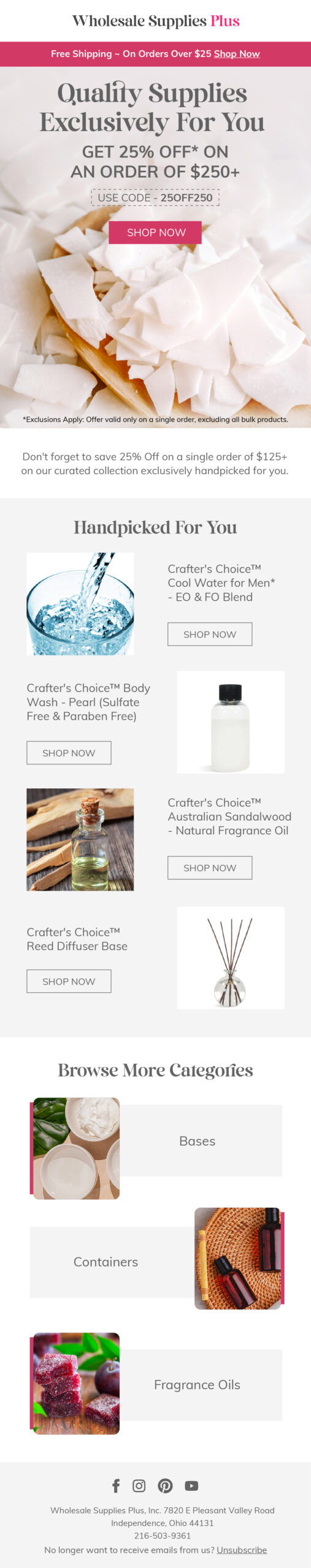
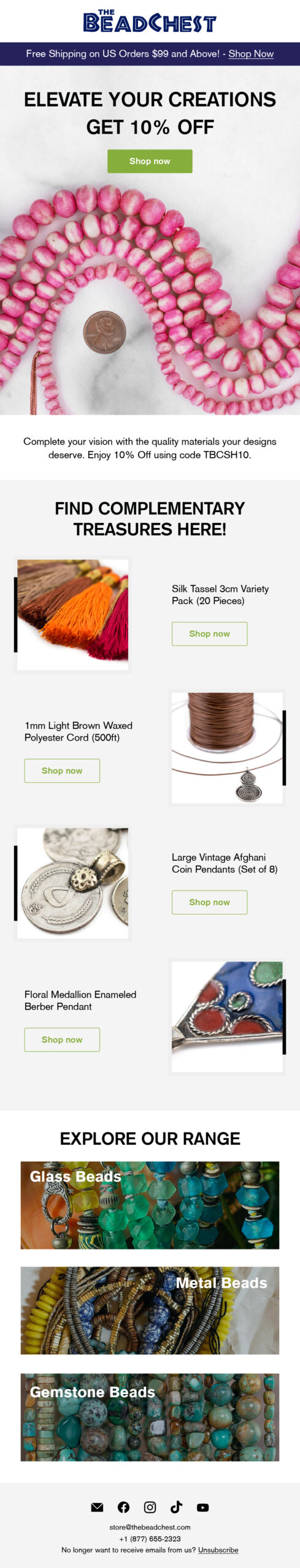
For example:


Email 2
Coming to the 2nd email. Send this email 24 hours after you’ve sent your first browse abandonment email.
This is only applicable if the customer has not yet purchased the viewed product. i.e., if the customer makes a purchase, no further emails are required.
So, if your customer has still not made the purchase!
Then comes the second email where I recommend offering a deal to your customer like say, for example, offering a 15% discount on their next purchase if they plan to buy that viewed product.
You can follow my template below from the second email of the browse abandonment flow:
| Block Name | Creative Brief(Direction for designers) (Link With Design System) | Copy | Block Level Link | Dynamic Content In Block |
| Header Strip | Text | {{Shipping Policy}} Free Shipping On All Orders – Shop Now {{Link To Home Page}} | {{Link To Home Page}} | |
| Hero Banner | Image | Still Thinking About It? {{Hero Copy}} Get {{Browse Offer}}Use Code: {{Browse Code}} CTA – SHOP NOW{{Dynamic Product URL}} | {{Dynamic Product URL}} | {{Dynamic Product URL}} |
| Hero Text | Text | {{Hero copy 1-2 introduction with messaging of looking again at the product and buying it using the browse abandonment offer with coupon code. }} | ||
| Dynamic Product Block | Dynamic | {{Dynamic Product Image}}{{Dynamic Product Name}}CTA – ADD TO CART | {{Dynamic Product URL}} | {{Dynamic Product URL}}{{Dynamic Product Name}}{{Dynamic Product Image}} |
| Content Block 1 | Category Block Large4 category Strips | {{Category Range Heading}} {{4 Categories}}Category NameCategory linkCategory DescriptionCTA – SHOP NOWCategory NameCategory linkCategory DescriptionCTA – SHOP NOWCategory NameCategory linkCategory DescriptionCTA – SHOP NOWCategory NameCategory linkCategory DescriptionCTA – SHOP NOW | Heading – {{Link To Home Page}}Each Category – {{Link To Each Category}} | |
| Content Block 2 | USP | {{Policies Block Heading}}{{3 Policies Block With Icon}} | {{Link To Home Page}} | |
| Content Block 3 | Products Block2x2 | {{Trending Products Section Heading}}{{Trending Products Section Heading}}{{4 Trending/Bestseller Products}}{{Product Image}}{{Product Name}}{{Product Link}}CTA – SHOP NOW{{Product Image}}{{Product Name}}{{Product Link}}CTA – SHOP NOW{{Product Image}}{{Product Name}}{{Product Link}}CTA – SHOP NOW{{Product Image}}{{Product Name}}{{Product Link}}CTA – SHOP NOW | {{Heading Home Page}}{{Link To Each Product Page}} | |
| Footer | {{Brand Footer}} |
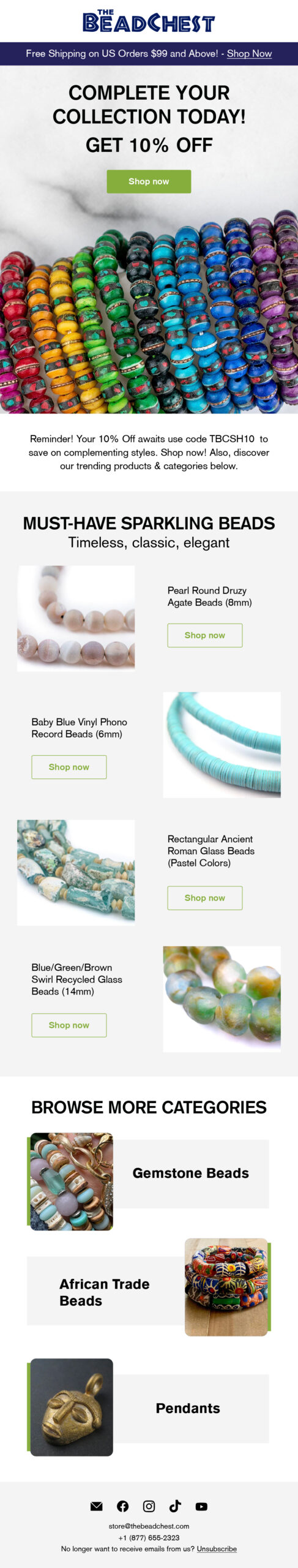
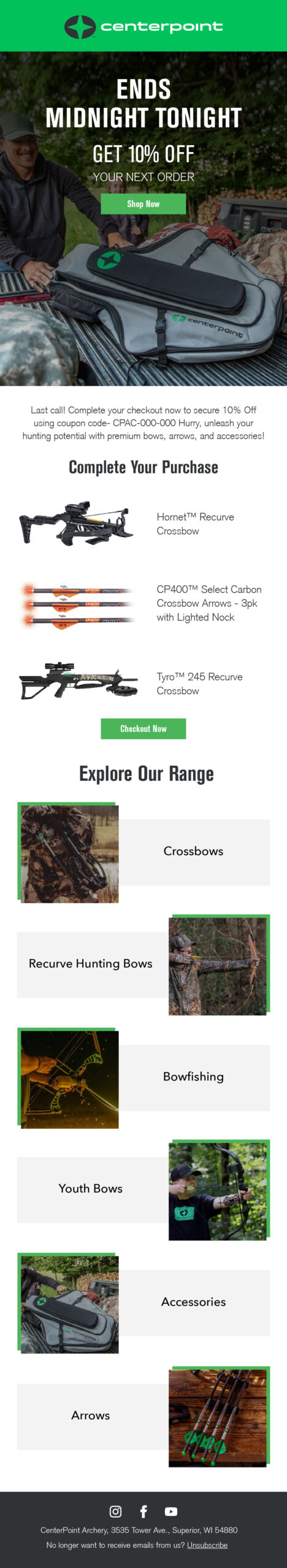
For example


Email 3
The third email comes as a final reminder if the customer has still not made the purchase yet.
Here, I follow the strategy of creating urgency along with FOMO by giving a time limitation i.e. run the offer for only 24 hours.
| Block Name | Creative Brief(Direction for designers) (Link With Design System) | Copy | Block Level Link | Dynamic Content In Block |
| Header Strip | Text | {{Shipping Policy}} Free Shipping On All Orders – Shop Now {{Link To Home Page}} | {{Link To Home Page}} | |
| Hero Banner | Image | {{Hero Copy}} Ends Midnight Tonight Get {{Browse Offer}}Use Code: {{Browse Code}} CTA – SHOP NOW{{Dynamic Product URL}} | {{Dynamic Product URL}} | {{Dynamic Product URL}} |
| Hero Text | Text | {{Hero copy 1-2 introduction with messaging of looking again at the product and buying it using the browse abandonment offer with coupon code. Last day to buy using the coupon code.}} | ||
| Dynamic Product Block | Dynamic | {{Dynamic Product Image}}{{Dynamic Product Name}}CTA – ADD TO CART | {{Dynamic Product URL}} | {{Dynamic Product URL}}{{Dynamic Product Name}}{{Dynamic Product Image}} |
| Content Block 2 | Products Block | {{Trending Products Section Heading}}{{4 Trending/Bestseller Products}}{{Product Image}}{{Product Name}}SHOP NOW{{Product Image}}{{Product Name}}SHOP NOW{{Product Image}}{{Product Name}}SHOP NOW{{Product Image}}{{Product Name}}SHOP NOW | {{Heading Home Page}}{{Link To Each Product Page}} | |
| Content Block 1 | Social Media((Use brand image on social media icons icons))1×3 | {{Connect Us on Social Block Section Heading}}{{3 Connect To Us With Icon}}{{Social Media Links}} | Heading – {{Link To Home Page}}{{Icon – Link to social media page}} | |
| Content Block 3 | Category Block Small1x3 category Strips | {{Category Range Heading}} {{3 Categories}}Category Name | Heading – {{Link To Home Page}}Each Category – {{Link To Each Category}} | |
| Footer | {{Brand Footer}} |
For example


5. Personalise Repeat visit
Goal: To personalize the repeat visit and expedite the process.
Once the customer has successfully made one round of purchases from your online store that’s when the personalize repeated visit automation steps in.
This automation is based on the customers’ previous purchases where the ecommerce brand is aware of their customers’ tastes & preferences along with the timings i.e. when the customers need the products. again.
Following automation flows can come these “Personalise repeated visits”
1) Replenishment Flow.
2) Cross-sell Flow
Although the agenda of both the above automation flows can be different. Still, the goal is the same i.e. to make the previous buyers visit the ecommere store again.
Replenishment Flow
These automation flows keep track of their customers’ purchases and promote those same products based on previous purchases in order to entice customers to purchase again.
For example, if we consider any pharmaceutical e-commerce brand where the customer buys his/her medicines monthly or every two weeks, the customer makes a repeat purchase.
Thus making it the best situation to run these replenishment flows.
While setting up replenishment flow, you can use predictive analytics to accurately judge next purchase time delay.
After working with 100+ brands on replenishment flow. I came up with the best template for the replenishment flow.
Email 1
For the first email in the replenishment flow go with a slight nudge. Reminding your audience that it’s time to stock up.
Send the first email 4-5 days before when the customer is expected to finish its stock.
Also, send the first email with an offer along with a coupon code.
for example, Get 10% 0ff Using Coupon Code SAVE10
You can follow my template below for the first email ⬇️
| Block Name | Creative Brief(Direction for designers) (Link With Design System) | Copy | Block Level Link | Dynamic Content In Block |
| Header Strip | Text | {{Shipping Policy}} Free Shipping On All Orders – Shop Now {{Link To Home Page}} | {{Link To Home Page}} | |
| Hero Banner | Image | It’s Time To Restock{{Banner Copy}} Get {{Replenishment Offer}}Use Code: {{Replenishment Code} }CTA – RESTOCK NOW{{Dynamic Product URL}} | {{Banner link to home page}} | {{Banner link to home page}} |
| Hero Text | Text | {{Hero copy 1-2}} | ||
| Dynamic Product Block | Dynamic(Left-Right) | Restock Again{{3 Dynamic Products Loop}}{{Dynamic Product Image}}{{Dynamic Product Name}}CTA – RESTOCK NOW | {{Dynamic Product URL}} | {{Dynamic Product URL}}{{Dynamic Product Name}}{{Dynamic Product Image}} |
| Content Block 2 | Resources Block | {{Resources Block Heading}}3 Resources{{Resource Name}}CTA – Learn More{{Resource Name}}CTA – Learn More{{Resource Name}}CTA – Learn More | {{Banner link to home page}}{{Link To Individual resources Page}} | |
| Content Block 1 | USP | Connect With UsSocial Media #1Social Media #2Social Media #3 | {{Link To Home Page}} | |
| Footer | {{Brand Footer}} |
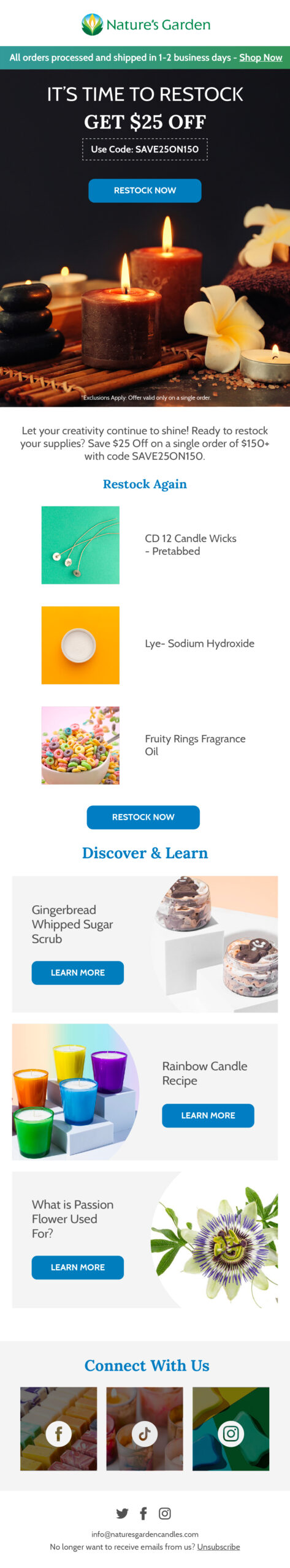
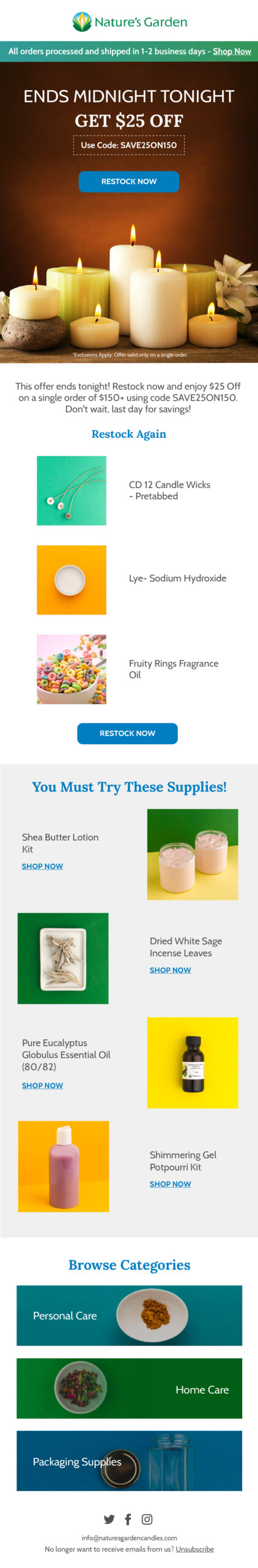
For Example:


Email 2
The second email of the replenishment flow should be sent 48 hours after the first email to those audience who haven’t made the purchase yet using the the coupon code.
In this second email, I keep my focus on simply reminding the offer to audience & persuading them to restock again.
Along with that, it’s a great opportunity to showcase trending products along with the categories.
It’s a smart way to cross-sell other items as well.
You can follow my template below for the second email ⬇️
| Block Name | Creative Brief(Direction for designers) (Link With Design System) | Copy | Block Level Link | Dynamic Content In Block |
| Header Strip | Text | {{Shipping Policy}} Free Shipping On All Orders – Shop Now {{Link To Home Page}} | {{Link To Home Page}} | |
| Hero Banner | Image | Running low on <<brand niche>>? Get {{Replenishment Offer}} Use Code: {{Replenishment Code}} CTA – RESTOCK NOW{{Dynamic Product URL}} | {{Dynamic Product URL}} | {{Dynamic Product URL}} |
| Hero Text | Text | {{Hero copy 10-15 words introduction asking about the purchase and restock again with code (Cross Sell) + offer }} | ||
| Dynamic Product Block | Dynamic | Restock Again{{3 Dynamic Products Loop}}{{Dynamic Product Image}}{{Dynamic Product Name}}CTA – RESTOCK NOW | {{Dynamic Product URL}} | {{Dynamic Product URL}}{{Dynamic Product Name}}{{Dynamic Product Image}} |
| Content Block 1 | Products Block2x2 | {{Trending Products Section Heading}}{{4 Trending/Bestseller Products}}{{Product Image}}{{Product Name}}{{Product Link}}CTA – SHOP NOW{{Product Image}}{{Product Name}}{{Product Link}}CTA – SHOP NOW{{Product Image}}{{Product Name}}{{Product Link}}CTA – SHOP NOW{{Product Image}}{{Product Name}}{{Product Link}}CTA – SHOP NOW | {{Heading Home Page}}{{Link To Each Product Page}} | |
| Content Block 2 | 3 Category Block | Explore Our Range{{Category Name #1}}{{Category Name #2}}{{Category Name #3}} | {{Heading Home Page}}{{Link To Each Category Page}} | |
| Footer | {{Brand Footer}} |
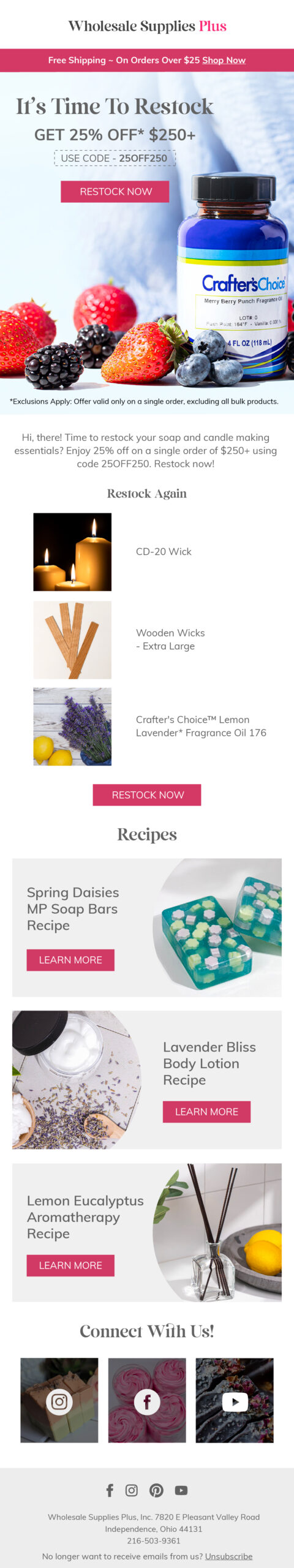
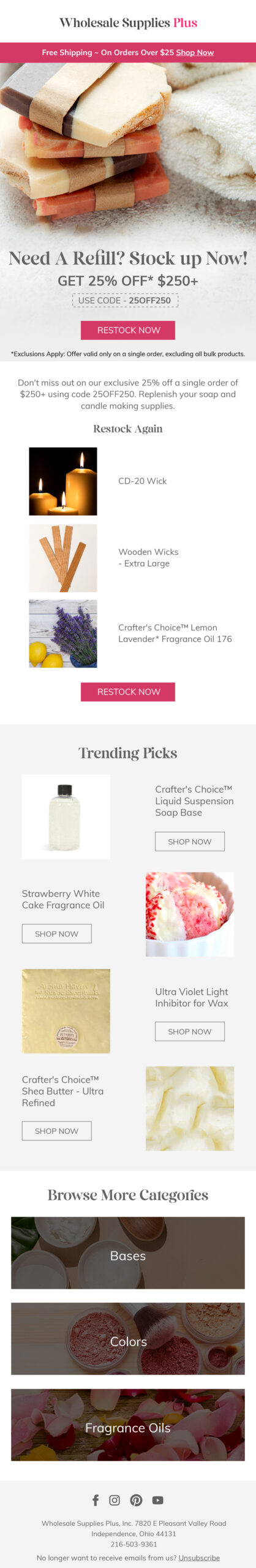
For Example


Email 3
The third email of the replenishment flow should be sent 32 hours after the second email to those audience who haven’t made the purchase yet using the the coupon code.
The third email should have the high urgency alert with the message “Offer Ends Tonight”.
The goal of the third email is to create urgency and persuade the audience to make the purchase before the offer expires.
You can follow my template below for the third email ⬇️
| Block Name | Creative Brief(Direction for designers) (Link With Design System) | Copy | Block Level Link | Dynamic Content In Block |
| Header Strip | Text | {{Shipping Policy}} Free Shipping On All Orders – Shop Now {{Link To Home Page}} | {{Link To Home Page}} | |
| Hero Banner | Image | Need A Refill{{Hero Copy}} Get {{Replenishment Offer}}Use Code: {{Replenishment Code}} CTA – RESTOCK NOW{{Dynamic Product URL}} | {{Dynamic Product URL}} | {{Dynamic Product URL}} |
| Hero Text | Text | {{Hero copy 1-2 words asking about the purchase and restocking again.}} | ||
| Dynamic Product Block | Dynamic | Restock Again!{{3 Dynamic Products Loop}}{{Dynamic Product Image}}{{Dynamic Product Name}}CTA – RESTOCK NOW | {{Dynamic Product URL}} | {{Dynamic Product URL}}{{Dynamic Product Name}}{{Dynamic Product Image}} |
| Content Block 1 | Products Block4x4 | {{Product Range Heading}} {{4 Products with Product Name}}Product Name #1CTA – SHOP NOWLink – Product#1 LinkProduct Name #2CTA – SHOP NOWLink – Product#2 LinkProduct Name #3CTA – SHOP NOWLink – Product#3 LinkProduct Name #4CTA – SHOP NOWLink – Product#4 Link | Heading – {{Link To Home Page}}Each Product – {{Link To Each Product}} | |
| Content Block 2 | Category Block | {{Category Range Heading}} {{3 Categories with Category Name}}Category Name #1 | Heading – {{Link To Home Page}}Each Category – {{Link To Each Category}} | |
| Footer | {{Brand Footer}} |
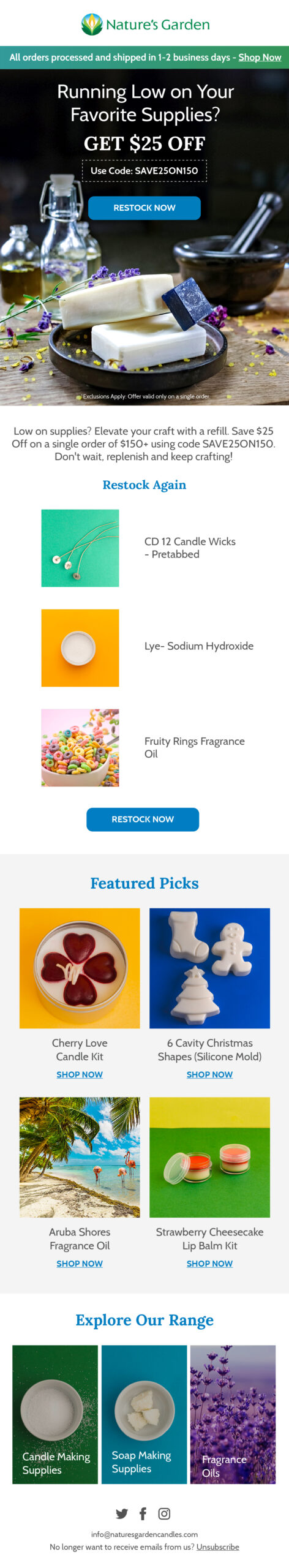
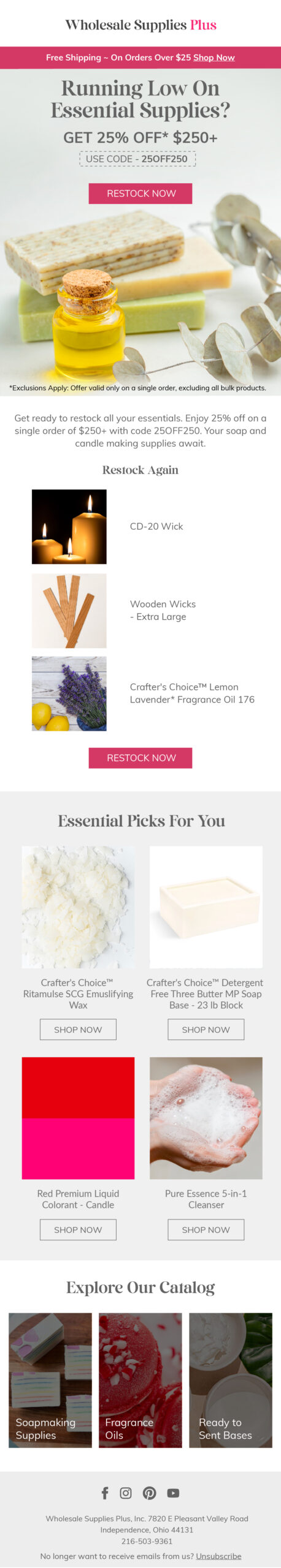
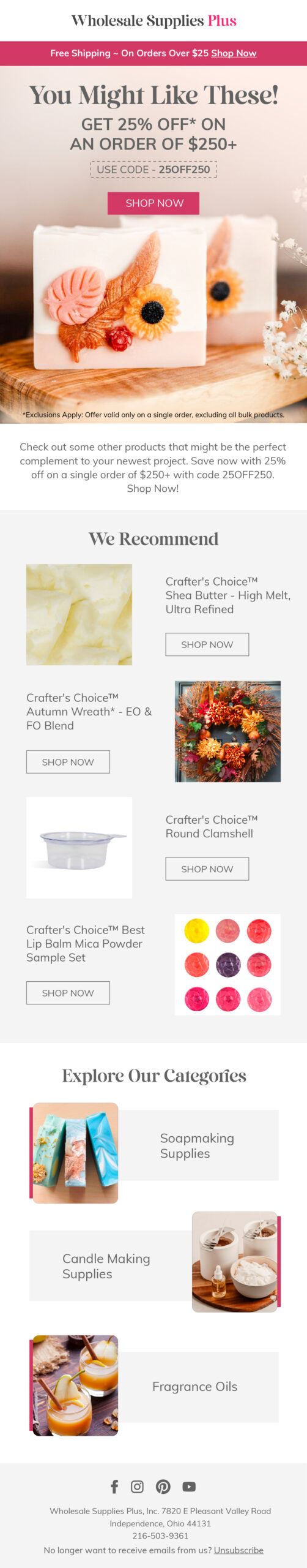
For example


Cross-sell Flow
A Cross-sell email automation flow is a strategic marketing approach aimed at increasing revenue by suggesting complementary or related products to customers who’ve already made a purchase.
Typically, this email series is initiated 3-7 days after the initial purchase, allowing customers to familiarize themselves with their first buy.
Also, i recommend my clients to keep 3 emails for this automation
Email 1
The first email in the cross-sell flow should be friendly and engaging, offering personalized product recommendations based on the customer’s previous purchase, along with a cross-sell offer and it’s coupon code.
Highlighting the value or utility of these suggestions, and providing a seamless pathway to make additional purchases.
Thereby enhancing their overall shopping experience. It’s an effective way to boost sales and customer satisfaction simultaneously.
You can follow my template below for the first email ⬇️
| Block Name | Creative Brief(Direction for designers) (Link With Design System) | Copy | Block Level Link | Dynamic Content In Block |
| Header Strip | Text | {{Shipping Policy}} Free Shipping On All Orders – Shop Now {{Link To Home Page}} | {{Link To Home Page}} | |
| Hero Banner | Image | You Might Need These! {{Hero Copy}} Get {{Cross Selling Offer}} Use Code: {{Cross Selling Code}} CTA – SHOP NOW | {{Link To Home Page}} | {{Dynamic Product URL}} |
| Hero Text | Text | {{10-15 words hero copy talking about out the accessories that might go well with your last purchase. Hero Copy Mention The Purchase (Dynamic product name)}} | ||
| Content Block 1 | Products Block4x4 | {{Product Range Heading}} {{4 Products with Product Name}}Product Name #1CTA – SHOP NOWLink – Product#1 LinkProduct Name #2CTA – SHOP NOWLink – Product#2 LinkProduct Name #3CTA – SHOP NOWLink – Product#3 LinkProduct Name #4CTA – SHOP NOWLink – Product#4 Link | Heading – {{Link To Home Page}}Each Product – {{Link To Each Product}} | |
| Content Block 2 | Category Block | {{Category Range Heading}} {{3 Categories with Category Name}}Category Name #1 | Heading – {{Link To Home Page}}Each Category – {{Link To Each Category}} | |
| Footer | {{Brand Footer}} |
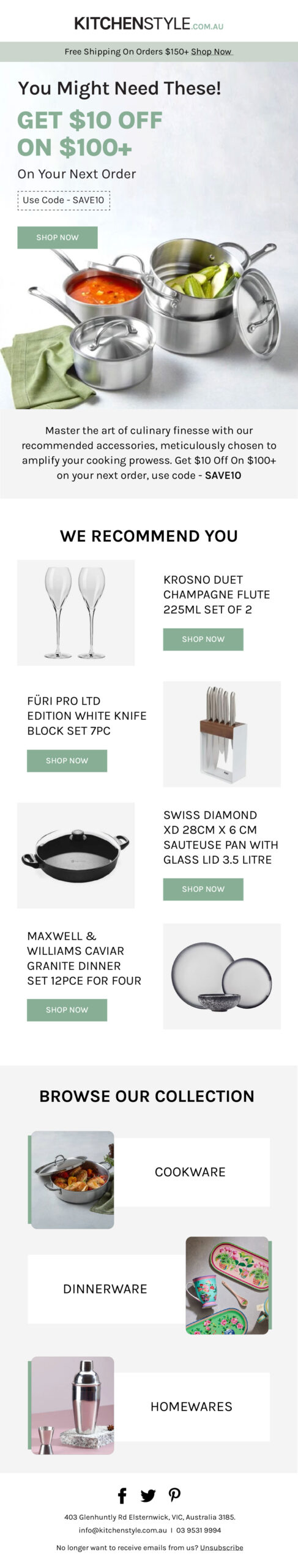
For Example


Email 2
The second email in the cross-sell automation flow builds on the customer’s interest from the first email. This should be sent to those audiences who didn’t make any purchases using the coupon code from the first email.
It should feature product recommendations closely aligned with the customer’s preferences and previous purchases, emphasizing the value, benefits, or uniqueness of these suggested items.
Additionally, it should give a gentle reminder of the exclusive discount & offer to encourage additional purchases and further enhance the customer’s shopping experience.
You can follow my template below for the second email ⬇️
| Block Name | Creative Brief(Direction for designers) (Link With Design System) | Copy | Block Level Link | Dynamic Content In Block |
| Header Strip | Text | {{Shipping Policy}} Free Shipping On All Orders – Shop Now {{Link To Home Page}} | {{Link To Home Page}} | |
| Hero Banner | Image | Your next {{Brand Niche}} {{Hero Copy}} Get {{Cross Selling Offer}}Use Code: {{Cross Selling Code}} CTA – SHOP NOW | {{Link To Home Page}} | {{Dynamic Product URL}} |
| Hero Text | Text | {{10-15 words hero copy talking about out the might go well with your last purchase. Hero Copy Mention The Purchase (Dynamic product name)}} | ||
| Content Block 1 | Products Block4x4 | {{Product Range Heading}} {{4 Products with Product Name}}Product Name #1CTA – SHOP NOWLink – Product#1 LinkProduct Name #2CTA – SHOP NOWLink – Product#2 LinkProduct Name #3CTA – SHOP NOWLink – Product#3 LinkProduct Name #4CTA – SHOP NOWLink – Product#4 Link | Heading – {{Link To Home Page}}Each Product – {{Link To Each Product}} | |
| Content Block 2 | Category Block | {{Category Range Heading}} {{3 Categories with Category Name}}Category Name #1 | Heading – {{Link To Home Page}}Each Category – {{Link To Each Category}} | |
| Footer | {{Brand Footer}} |
For example


Email 3
The third email of the cross-sell automation flow should be sent 32 hours after the second only to those audiences who still haven’t made any purchases yet using the coupon code from the second email.
Send this third & last email of the cross-sell as a reminder to the audience with the message that their offer still awaits.
The focus here is to create urgency and persuade the audience to make the purchase before midnight.
While showcasing more trending products that would complement your audience’s purchase.
You can follow my template below for the second email ⬇️
| Block Name | Creative Brief(Direction for designers) (Link With Design System) | Copy | Block Level Link | Dynamic Content In Block |
| Header Strip | Text | {{Shipping Policy}} Free Shipping On All Orders – Shop Now {{Link To Home Page}} | {{Link To Home Page}} | |
| Hero Banner | Image | — Just In — {{Hero Copy}} Get {{Cross Selling Offer}} Use Code: {{Cross Selling Code}} CTA – SHOP NOW | {{Link To Home Page}} | {{Dynamic Product URL}} |
| Hero Text | Text | {{10-15 words hero copy talking about out the new arrivals on our website since their last purchase. Hero Copy Mention The Purchase (Dynamic product name)}} | ||
| Content Block 1 | Products Block4x4 | {{Product Range Heading}} {{4 Products with Product Name}}Product Name #1CTA – SHOP NOWLink – Product#1 LinkProduct Name #2CTA – SHOP NOWLink – Product#2 LinkProduct Name #3CTA – SHOP NOWLink – Product#3 LinkProduct Name #4CTA – SHOP NOWLink – Product#4 Link | Heading – {{Link To Home Page}}Each Product – {{Link To Each Product}} | |
| Content Block 2 | Category Block | {{Category Range Heading}} {{3 Categories with Category Name}}Category Name #1 | Heading – {{Link To Home Page}}Each Category – {{Link To Each Category}} | |
| Footer | {{Brand Footer}} |
For example


6. Cart / Save For Later Abandonment
Goal: To improve the cart abandonment rates.
Another important automation flow is based on a very common buyer’s behavior “Add to cart”.
A lot of ecommerce brands encounter this situation every day where their audiences browse the ecommerce store, view the product then add to their cart immediately.
After adding the products to their cart they just disappear!
Sounds familiar right?
This is exactly where the Cart Abandonment Flow steps in.
I.e. when the cart is abandoned by the user that’s when the ecommerce starts to send follow-up emails to it users reminding them about their favorite items lying in the cart.
I like to be more proactive with cart abandonment emails. I send them closer together and, besides reminding people about the items they left in their cart, I also show them popular products.
Since they already showed interest, our aim is to use different tactics in three emails to convince them to buy those products.
So, let’s break down & show you all three emails of the cart abandonment flow.
Email 1
I prefer sending the first email of the cart abandonment flow within a few hours (3-4 hours) after a user adds an item to their cart but doesn’t complete the purchase.
It serves as a friendly reminder, featuring the abandoned item and highlighting its benefits.
This email includes a compelling call-to-action, encouraging users to return to their cart and complete the purchase. It’s a gentle nudge to re-engage customers and complete the purchase.
You can follow my template below for the first email ⬇️
| Block Name | Creative Brief(Direction for designers) (Link With Design System) | Copy | Block Level Link | Dynamic Content In Block |
| Header Strip | Text | {{Shipping Policy}} Free Shipping On All Orders – Shop Now {{Link To Home Page}} | {{Link To Home Page}} | |
| Hero Banner | Image | You’ve left something in your cart {{Banner Copy}} CTA – SHOP NOW {{Dynamic Product URL}} | {{Dynamic Product URL}} | {{Dynamic Product URL}} |
| Hero Text | Text | {{Hero copy 1-2}} | ||
| Dynamic Product Block | Dynamic | {{Dynamic Product Name}}{{Dynamic Product URL}} CTA – CHECKOUT NOW | {{Dynamic Product URL}} | {{Dynamic Product URL}}{{Dynamic Product Name}}{{Dynamic Product Image}} |
| Content Block 1 | USP | {{USP Heading}}{{3 USPs with Icon}}USP #1 | {{Link To Home Page}} | |
| Content Block 2 | Review Block | {{Reviews Block Heading}}3 Reviews{{Reviewer Name}}5 Star Rating8-15 word reviews highlighting benefits.CTA – SHOP NOW | {{Link To Home Page}} | |
| Content Block 3 | Category Block Small | {{Category Range Heading}} {{3 Categories}}{{Category Name}} | Heading – {{Link To Home Page}}Each Category – {{Link To Each Category}} | |
| Footer | {{Brand Footer}} |
For example


Email 2
The second email in the cart abandonment flow is sent 24-48 hours after the first if the user hasn’t made the purchase.
This email includes a reminder of the abandoned item, and it sweetens the deal with an exclusive offer with a coupon code to encourage them to complete the purchase.
It aims to rekindle the user’s interest and provide extra incentive to go ahead with the transaction.
You can follow my template below for the second email ⬇️
| Block Name | Creative Brief(Direction for designers) (Link With Design System) | Copy | Block Level Link | Dynamic Content In Block |
| Header Strip | Text | {{Shipping Policy}} Free Shipping On All Orders – Shop Now {{Link To Home Page}} | {{Link To Home Page}} | |
| Hero Banner | Image | Don’t Miss Out {{Hero Copy}} Get {{Cart Offer}}Use Code: {{Cart Code}} CTA – SHOP NOWSP{{Dynamic Product URL}} | {{Dynamic Product URL}} | {{Dynamic Product URL}} |
| Hero Text | Text | {{Hero copy 1-2 introduction with messaging of looking again at the product and buying it using the cart abandonment offer with coupon code. }} | ||
| Dynamic Product Block | Dynamic | {{Dynamic Product Image}}{{Dynamic Product Name}}CTA – CHECKOUT NOW | {{Dynamic Product URL}} | {{Dynamic Product URL}}{{Dynamic Product Name}}{{Dynamic Product Image}} |
| Content Block 1 | 3 Policies Block With Icon | {{3 Policies Block Heading}}{{3 Policies Heading With Icon}} | {{Link To Home Page}} | |
| Content Block 2 | Products Block2x2 | {{Trending Products Section Heading}}{{4 Trending/Bestseller Products}}{{Product Image}}{{Product Name}}{{Product Link}}CTA – SHOP NOW{{Product Image}}{{Product Name}}{{Product Link}}CTA – SHOP NOW{{Product Image}}{{Product Name}}{{Product Link}}CTA – SHOP NOW{{Product Image}}{{Product Name}}{{Product Link}}CTA – SHOP NOW | {{Heading Home Page}}{{Link To Each Product Page}} | |
| Content Block 3 | Category Block Small | {{Category Range Heading}} {{4 Categories}}{{Category Name}} | Heading – {{Link To Home Page}}Each Category – {{Link To Each Category} | |
| Footer | {{Brand Footer}} |
For example


Email 3
The third email in the cart abandonment flow is dispatched 48-72 hours after the second email if the user still hasn’t completed the purchase.
It emphasizes urgency by running an offer with a coupon code for the last 24 hours.
This email is a final attempt to motivate the user, reminding them of the abandoned item and the limited-time discount, encouraging swift action to secure the deal.
You can follow my template below for the third email ⬇️
| Block Name | Creative Brief(Direction for designers) (Link With Design System) | Copy | Block Level Link | Dynamic Content In Block |
| Header Strip | Text | {{Shipping Policy}} Free Shipping On All Orders – Shop Now {{Link To Home Page}} | {{Link To Home Page}} | |
| Hero Banner | Image | {{Hero Copy}} Ends Midnight Tonight Get {{Cart Offer}} Use Code: {{Cart Code}} CTA – SHOP NOW {{Dynamic Product URL}} | {{Dynamic Product URL}} | {{Dynamic Product URL}} |
| Hero Text | Text | {{Hero copy 1-2 introduction with messaging of looking again at the product and buying it using the cart abandonment offer with coupon code. Last day to buy using the coupon code.}} | ||
| Dynamic Product Block | Dynamic | {{Dynamic Product Image}}{{Dynamic Product Name}}CTA – CHECKOUT NOW | {{Dynamic Product URL}} | {{Dynamic Product URL}}{{Dynamic Product Name}}{{Dynamic Product Image}} |
| Content Block 11 | Products Block | {{Category Range Heading}} {{4 Categories with 4-5 words description}}Category Name #1Category Name DescriptionCTA – SHOP NOWLink – Category#1 Link | Heading – {{Link To Home Page}}Each Category – {{Link To Each Category}} | |
| Content Block 2 | 1×3 | {{Trending Products Section Heading}}{{4 Trending/Bestseller Products}}{{Product Image}}{{Product Name}} | {{Heading Home Page}}{{Link To Each Product Page}} | |
| Footer | {{Brand Footer}} |
For Example


7. Upsell (Increase Cart Size)
Goal: To Increase cart Average order value.
The upsell automation flow is very much like the cross-sell flow which we have discussed in this article above.
The only difference is that the upsell automation flow focuses on promoting high-ticket value products i.e. promoting those products which are of higher range.
The ultimate goal of this automation is also to cross-sell high-variant products that are similar to their audience’s tastes based on their previous purchases.
Let me break down all three emails for you.
Email 1
The first email in the upsell flow is typically sent 3-5 days after the user has made a purchase.
This email introduces a higher-priced variant of the product they bought and includes a resource block with guides on how to use the product or relevant blog articles.
It aims to educate the customer about more advanced options and add value to their purchase.
You can follow my template below for the first email ⬇️
| Block Name | Creative Brief(Direction for designers) (Link With Design System) | Copy | Block Level Link | Dynamic Content In Block |
| Header Strip | Text | {{Shipping Policy}} Free Shipping On All Orders – Shop Now {{Link To Home Page}} | {{Link To Home Page}} | |
| Hero Banner | Image | Let’s Get You Started CTA – Shop Again{{Link To Home Page}} | {{Banner link to home page}} | {{Banner link to home page}} |
| Hero Text | Text | THANK YOU FOR SHOPPING WITH US! Hope you liked your purchase.{{Hero copy 1-2}} | ||
| Content Block 2 | Resources Block | {{Resources Block Heading}}3 Resources{{Resource Name}}CTA – Learn More{{Resource Name}}CTA – Learn More{{Resource Name}}CTA – Learn More | {{Banner link to home page}}{{Link To Individual resources Page}} | |
| Content Block 1 | USP | Connect With UsSocial Media #1Social Media #2Social Media #3 | {{Link To Home Page}} | |
| Footer | {{Brand Footer}} |
For example


Email 2
The second email in the upsell flow is sent 5-7 days after the first email.
It introduces high-ticket products and offers an exclusive coupon code for added incentives.
This email’s goal is to entice customers to explore more premium options and make a high-value purchase while enjoying a discount, creating a win-win opportunity for both the business and the customer.
You can follow my template below for the second email ⬇️
| Block Name | Creative Brief(Direction for designers) (Link With Design System) | Copy | Block Level Link | Dynamic Content In Block |
| Header Strip | Text | {{Shipping Policy}} Free Shipping On All Orders – Shop Now {{Link To Home Page}} | {{Link To Home Page}} | |
| Hero Banner | Image | Enhance Your Purchase! Get {{Immediate Upsell Offer}} Use Code: {{Immediate UpsellCode}} CTA – Shop Now {{Link To Home Page}} | {{Link To Home Page}} | {{Dynamic Product URL}} |
| Hero Text | Text | {{Hero copy 10-15 words introduction asking about the purchase and recommending accessories with code (Immediate Upsell) + offer }} | ||
| Content Block 1 | Products Block2x2 | {{High Ticket Products Section Heading}}{{4 High Ticket Products}} {{Product Image}}{{Product Name}}{{Product Link}}CTA – SHOP NOW{{Product Image}}{{Product Name}}{{Product Link}}CTA – SHOP NOW{{Product Image}}{{Product Name}}{{Product Link}}CTA – SHOP NOW{{Product Image}}{{Product Name}}{{Product Link}}CTA – SHOP NOW | {{Heading Home Page}}{{Link To Each Product Page}} | |
| Content Block 2 | 3 Category Block | Explore Our Range{{Category Name #1}}{{Category Name #2}}{{Category Name #3}} | {{Heading Home Page}}{{Link To Each Category Page}} | |
| Footer | {{Brand Footer}} |
For example


Email 3
The third email in the upsell flow is sent 3-5 days after the second email, and the goal is to remind the audience about he offer.
It presents more high-value product options and encourages users to use the coupon before it expires, enticing them to make a higher-tier purchase at a discounted rate.
You can follow my template below for the third email ⬇️
| Block Name | Creative Brief(Direction for designers) (Link With Design System) | Copy | Block Level Link | Dynamic Content In Block |
| Header Strip | Text | {{Shipping Policy}} Free Shipping On All Orders – Shop Now {{Link To Home Page}} | {{Link To Home Page}} | |
| Hero Banner | Image | Complete Your {{Collection, Look – Check for brand niche}} Today! Get {Immediate Upsell Offer}}Use Code: {{Immediate Upsell Code}} CTA – SHOP NOW {{Link To Home Page}} | {{Link To Home Page}} | {{Dynamic Product URL}} |
| Hero Text | Text | {{Hero copy 20-25 WORDS reminding the offer with code & recommending trending products with code (Immediate Upsell ) + offer.}} | ||
| Content Block 1 | Products Block4x4 | {{Product Range Heading}} {{4 Products with Product Name}}Product Name #1CTA – SHOP NOWLink – Product#1 LinkProduct Name #2CTA – SHOP NOWLink – Product#2 LinkProduct Name #3CTA – SHOP NOWLink – Product#3 LinkProduct Name #4CTA – SHOP NOWLink – Product#4 Link | Heading – {{Link To Home Page}}Each Product – {{Link To Each Product}} | |
| Content Block 2 | Category Block | {{Category Range Heading}} {{3 Categories with Category Name}}Category Name #1 | Heading – {{Link To Home Page}}Each Category – {{Link To Each Category}} | |
| Footer | {{Brand Footer}} |
For example


8. Checkout Abandonment
Goal: To improve checkout abandonment rates.
The checkout abandonment flow is again somewhat similar to the cart abandonment flow.
The difference between the two is:
Cart abandonment occurs when a customer adds items to their cart but leaves the site without checking out.
Whereas, checkout abandonment occurs when a customer initiates the checkout process but doesn’t complete it.
Now let me break down all three emails of the checkout abandonment flow.
Email 1
The first email of the checkout abandonment flow is sent within 1-2 hours after a user has added items to their cart and started the checkout process but didn’t complete the purchase.
This email serves as a friendly reminder, reiterating the items in the cart and offering assistance or answers to any questions the customer may have.
It aims to re-engage the user and guide them through the checkout process.
You can follow my template below for the first email ⬇️
| Block Name | Creative Brief(Direction for designers) (Link With Design System) | Copy | Block Level Link | Dynamic Content In Block |
| Header Strip | Text | {{Shipping Policy}} Free Shipping On All Orders – Shop Now {{Link To Home Page}} | {{Link To Home Page}} | |
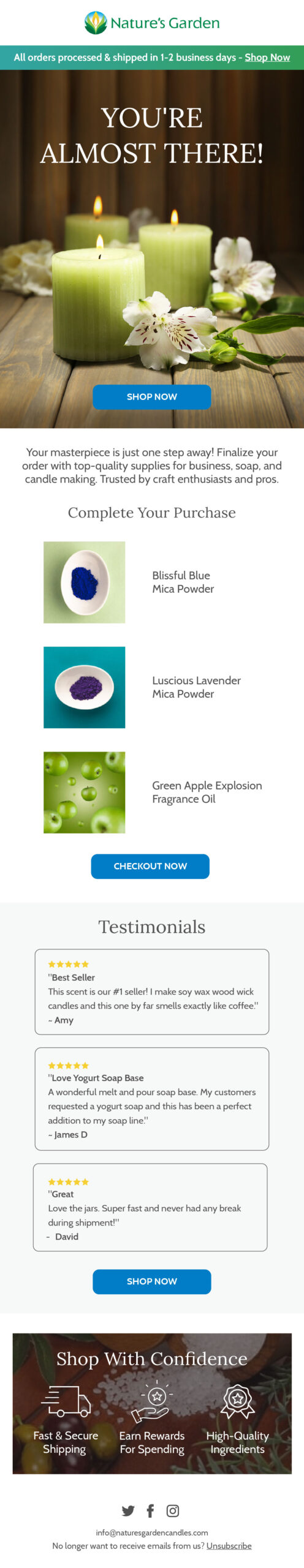
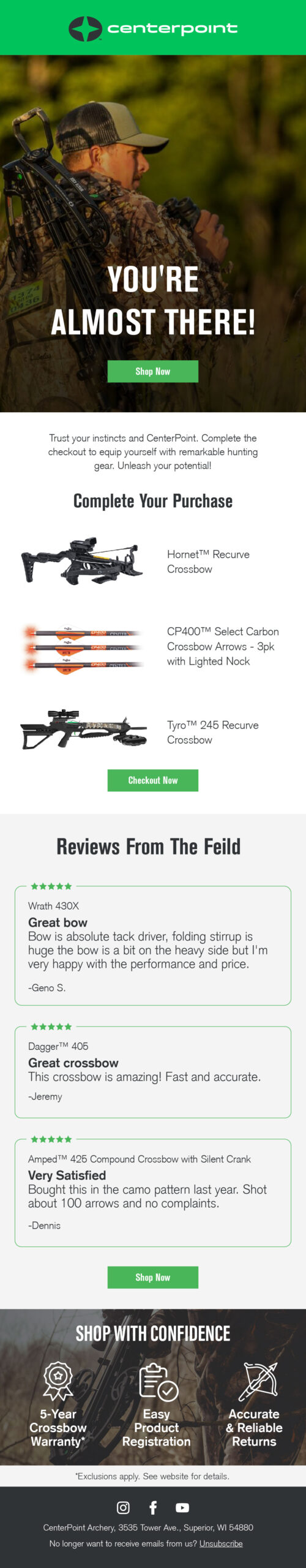
| Hero Banner | Image | You’re almost there! {{Banner Copy}} CTA – SHOP NOW {{Link To Home Page}} | {{Link To Home Page}} | {{Link To Home Page}} |
| Hero Text | Text | {{Hero copy 1-2}} | ||
| Dynamic Product Block | Dynamic(Left-Right) | Complete Your Purchase{{3 Dynamic Products Loop}}{{Dynamic Product Image}}{{Dynamic Product Name}}CTA – CHECKOUT NOW | {{Dynamic Product URL}} | {{Dynamic Product URL}}{{Dynamic Product Name}}{{Dynamic Product Image}} |
| Content Block 2 | Review Block | {{Reviews Block Heading}} 3 Reviews {{Reviewer Name}} 5 Star Rating8-15 word reviews highlighting benefits. CTA – SHOP NOW | {{Link To Home Page}} | |
| Content Block 1 | USP | {{Confidence Builder Section Heading}} {{3 Confidence Builder with Icon}}USP #1 | {{Link To Home Page}} | |
| Footer | {{Brand Footer}} |
For example


Email 2
The second email in the checkout abandonment flow is sent 24 hours after the first email if the user hasn’t completed the checkout.
It includes a tempting offer with a coupon code, reinforcing the benefits of the brand through USPs, and offers a curated selection of product recommendations.
This message aims to provide added incentives and guide the customer back to complete their purchase, highlighting the value of the deal.
You can follow my template below for the second email ⬇️
| Block Name | Creative Brief(Direction for designers) (Link With Design System) | Copy | Block Level Link | Dynamic Content In Block |
| Header Strip | Text | {{Shipping Policy}} Free Shipping On All Orders – Shop Now {{Link To Home Page}} | {{Link To Home Page}} | |
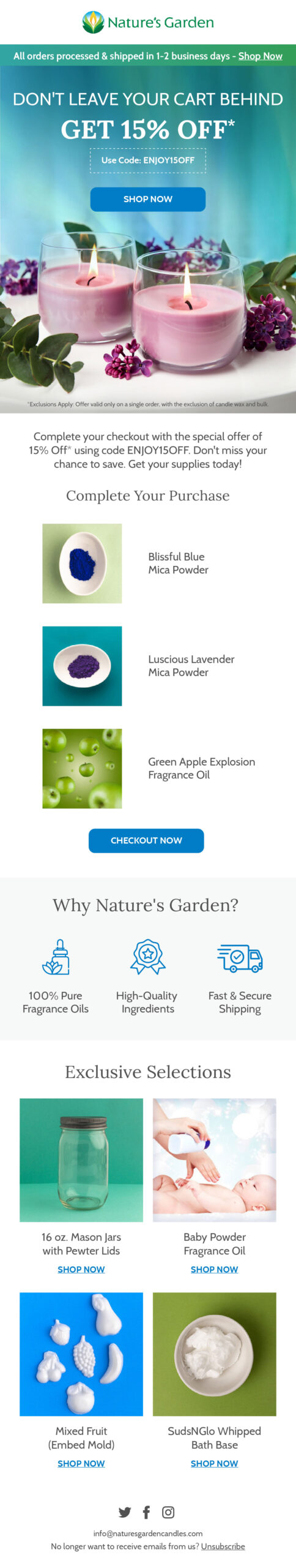
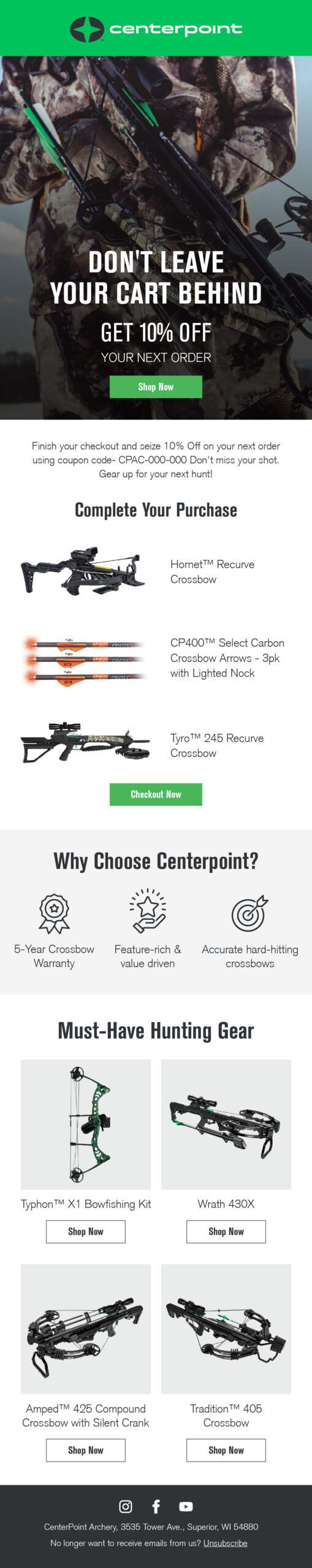
| Hero Banner | Image | Don’t Leave Your Cart Behind {{Hero Copy}} Get {{Checkout Offer}}Use Code: {{Checkout Code}} CTA – SHOP NOW {{Link To Home Page}} | {{Link To Home Page}} | {{Dynamic Product URL}} |
| Hero Text | Text | {{Hero copy 1-2 introduction with messaging of completing the checkout using the checkout abandonment offer with coupon code. }} | ||
| Dynamic Product Block | Dynamic | Complete Your Purchase{{3 Dynamic Products Loop}}{{Dynamic Product Image}}{{Dynamic Product Name}}CTA – CHECKOUT NOW | {{Dynamic Product URL}} | {{Dynamic Product URL}}{{Dynamic Product Name}}{{Dynamic Product Image}} |
| Content Block 1 | USP Block | {{3 USP Block Heading}}{{3 USP Heading With Icon}} | {{Link To Home Page}} | |
| Content Block 2 | Products Block2x2 | {{Trending Products Section Heading}}{{4 Trending/Bestseller Products}}{{Product Image}}{{Product Name}}{{Product Link}}CTA – SHOP NOW{{Product Image}}{{Product Name}}{{Product Link}}CTA – SHOP NOW{{Product Image}}{{Product Name}}{{Product Link}}CTA – SHOP NOW{{Product Image}}{{Product Name}}{{Product Link}}CTA – SHOP NOW | {{Heading Home Page}}{{Link To Each Product Page}} | |
| Footer | {{Brand Footer}} |
For example


Email 3
The third email in the checkout abandonment flow is dispatched 48 hours after the second email if the user hasn’t completed the checkout.
It conveys a sense of urgency by offering a coupon code valid for the last 24 hours.
Additionally, it displays popular categories, encouraging the user to finalize their purchase and take advantage of the limited-time discount.
You can follow my template below for the first email ⬇️
| Block Name | Creative Brief(Direction for designers) (Link With Design System) | Copy | Block Level Link | Dynamic Content In Block |
| Header Strip | Text | {{Shipping Policy}} Free Shipping On All Orders – Shop Now {{Link To Home Page}} | {{Link To Home Page}} | |
| Hero Banner | Image | {{Hero Copy}} Ends Midnight Tonight Get {{Checkout Offer}}Use Code: {{Checkout Code}}CTA – SHOP NOW {{Link To Home Page}} | {{Link To Home Page}} | {{Dynamic Product URL}} |
| Hero Text | Text | {{Hero copy 1-2 introduction with messaging of completing checkout using checkout offers. Also, the cart can expire. Last day to buy using the coupon code.}} | ||
| Dynamic Product Block | Dynamic | Complete Your Purchase{{3 Dynamic Products Loop}}{{Dynamic Product Image}}{{Dynamic Product Name}}CTA – CHECKOUT NOW | {{Dynamic Product URL}} | {{Dynamic Product URL}}{{Dynamic Product Name}}{{Dynamic Product Image}} |
| Content Block 11 | Products Block | {{Category Range Heading}} {{6 Categories with Category Name}}Category Name #1CTA – SHOP NOWLink – Category#1 Link | Heading – {{Link To Home Page}}Each Category – {{Link To Each Category}} | |
| Footer | {{Brand Footer}} |
For example


Conclusion
In the fast-paced world of ecommerce, staying competitive and driving revenue hinges on effective marketing automation strategies.
From the moment a potential customer subscribes to your email list, the journey begins.
The welcome flow sets the tone, introducing your brand and engaging new subscribers.
As they navigate your website, browse abandonment emails remind them of their interests, offering a second chance to convert.
Meanwhile, cart abandonment and checkout abandonment flows address those who almost completed a purchase but didn’t follow through.
To maximize revenue, upsell flows introduce higher-value options, and replenishment flows keep customers returning for more.
Each automation serves a crucial role in the ecommerce ecosystem, ultimately enhancing customer engagement and boosting sales.
By implementing these email automation strategies, your brand can harness the power of personalized, targeted communication to generate more revenue and create lasting customer relationships.
Next: Once implemented, it’s time to optimize your automations regularly to get max performance.